As part of the HTML5 spec, there are two attributes that allow control over when and how JS scripts are executed:
Default script control
<script src="plugins.js"></script>
When no script control presents – The script is downloaded and executed immediately, before the browser continues parsing the page.
Defer script control
<script src="plugins.js" defer></script>
Adding the defer attribute tells the browser to wait with executing the script until it finishes processing the document. commonly used when the script to be loaded is reliant on the DOM structure.
Async script control
<script src="social-plugins.js" async></script>
Adding the async attribute tells the browser that the script can be safely executed asynchronously. that’s good in cases where the script can act as a stand-alone script which does not rely on the DOM being ready first.
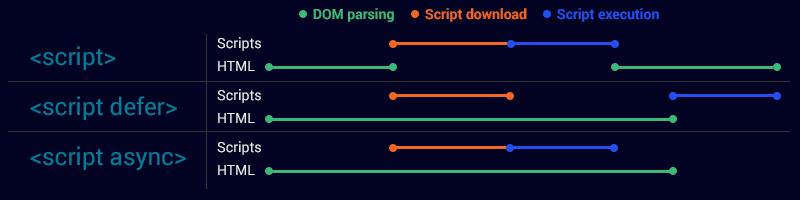
A visual example