A brief description of the project at hand:
The task is to move existing sections that were built on top of RoR, with assets served with the rails asset pipeline. the files should be completely independent, loaded in a smart & efficient way.
The stack we decided to use was React with Redux, and Webpack as our build tool.
Folder & file structure
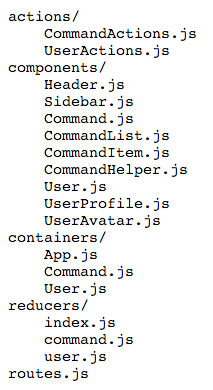
At first we started working with the standard redux structure, that goes like this:

It felt like a good start, because everything, literally – was in one place. all reducers, all actions, all components – in one place. it was quite easy to kick start and dive into work.
but, as the application grew, and more components were added, we reached to a point where the navigation in the code became complex and time consuming.
at this point we decided to look for a better solution.
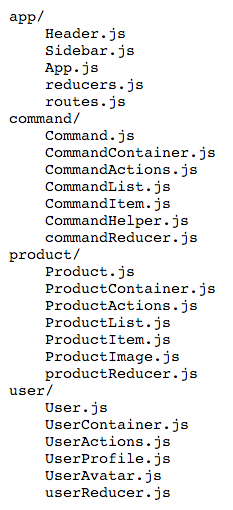
The best solution we found for our needs was to use what’s called a folder by domain/feature structure, which looks like this:

Inspired by this lovely article.
It allows us to better consolidate components, and their respective actions, reducers and constants. basically a complete separation of mostly independent components.
Another perk by using this approach – the navigation in your IDE became much easier, and you don’t have to rely on seeing in which directory your file is located.
Building the webpack.config file(s).
- entry & output
Because we need to work on multiple sections that will be built with react, and we don’t want to configure same settings over and over, we want webpack to output a dependencies file, and section file(s).
dependencies file – will hold any cross section relevant dependancies, like react, react-dom, react-router, isomorphic-fetch, etc.
section file(s) – each file will be name as react-<section>.js and will hold only it’s section relevant code.
entry: {
killer_feature: './src/killer-feature/router',
dependencies: [
'react',
'react-dom',
'react-router',
'redux',
'react-redux',
'redux-thunk',
'immutable',
'es6-promise',
'isomorphic-fetch',
'history/lib/createBrowserHistory'
]
},
output: {
path: './build/',
filename: "react-[name].js.erb"
}
The snippet above contains these entry points:
“killer_feature” – a section file entry point, in our case it’s the router config file that handles the killer_feature’s routes
“dependencies” – a list of all global modules that will be used by all other sections, like our killer_feature
and the output will be:
react-killer_feature.js.erb
react-dependencies.js.erb
* note the .js.erb suffix – it’s ruby on rails file, that outputs as an ordinary .js file
2. externals configuration
externals are modules that we don’t want to include in our webpack build, but we do want it to be accessible from within our modules.
in my case I need lodash to be external, as it’s already being loaded in the rails app (not covered here)
externals: {
'lodash': '_'
}
the ‘_’ is the object name by whom it will be referenced.
3. WebPack plugins
List of plugins that are used to optimize webpack’s output.
plugins: [
new webpack.ProvidePlugin({
React: 'react',
ReactDOM: 'react-dom',
ReactRouter: 'react-router',
ReactRedux: 'react-redux',
Redux: 'redux',
ReduxThunk: 'redux-thunk',
Immutable: 'immutable',
fetch: 'isomorphic-fetch',
Autocomplete: 'react-autocomplete'
}),
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
}),
new webpack.optimize.OccurrenceOrderPlugin(),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.CommonsChunkPlugin({
name: 'dependencies',
minChunks: Infinity
}),
new webpack.optimize.UglifyJsPlugin({
test: /\.js\.erb/i,
output: {
quote_style: 3
},
compressor: {
warnings: false
}
})
]
a few words about the used plugins:
ProvidePlugin – allows us to provide the modules in the list as plugins, available globally in any file, instead of requiring them every time at the top of each file. we do that for our dependancies files. (not recommended to use for non globally used files).
DefinePlugin – defines a global variable, that holds our NODE_ENV var. to be used to separate production/dev/test builds for instance.
OccurrenceOrderPlugin – Assign the module and chunk ids by occurrence count. Ids that are used often get lower (shorter) ids. This make ids predictable, reduces to total file size and is recommended.
DedupePlugin – Search for equal or similar files and deduplicate them in the output.
CommonsChunkPlugin – Allows webpack to determine commonly used chunks of code, and pull them into a single separate file.
UglifyJsPlugin – Minifies & uglifies the output, reduces the output size drastically.
for further reference, check this doc: https://webpack.github.io/docs/list-of-plugins.html